Assignment2: Course Planner
Assignment created by Daniel GeorgeHello, everybody! For Assignment2, we are going to build our first web-based application using HTML, CSS and (of course) Javascript: the Illinois Wesleyan Course Planner.

Starter Code
The starter code for this assignment can be found here. Here is what is included in the starter code:
- a mostly-empty
.htmlfile - a
.cssfile - a
.jsfile - a
.pngfile of the Illinois Wesleyan logo
Project Requirements
Here are the requirements for the Course Planner:
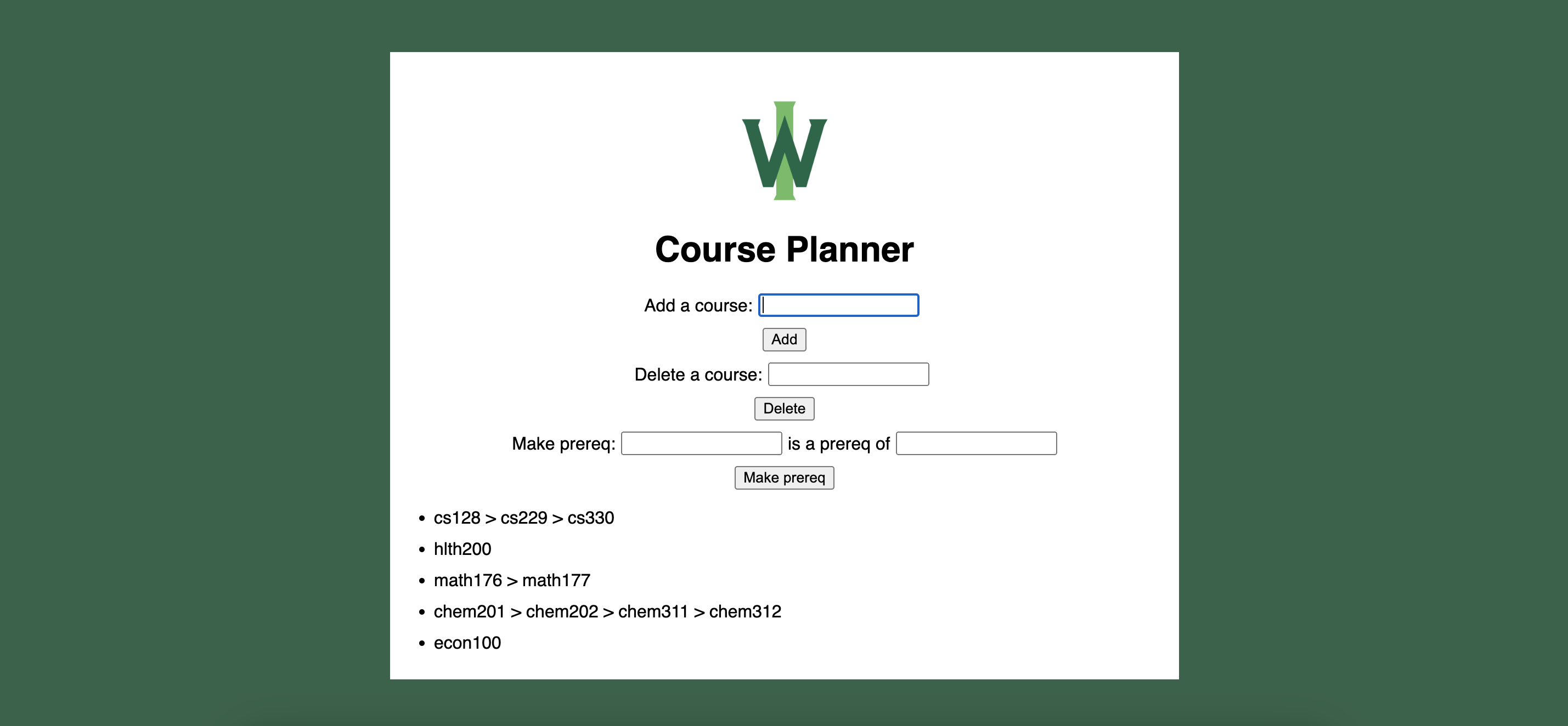
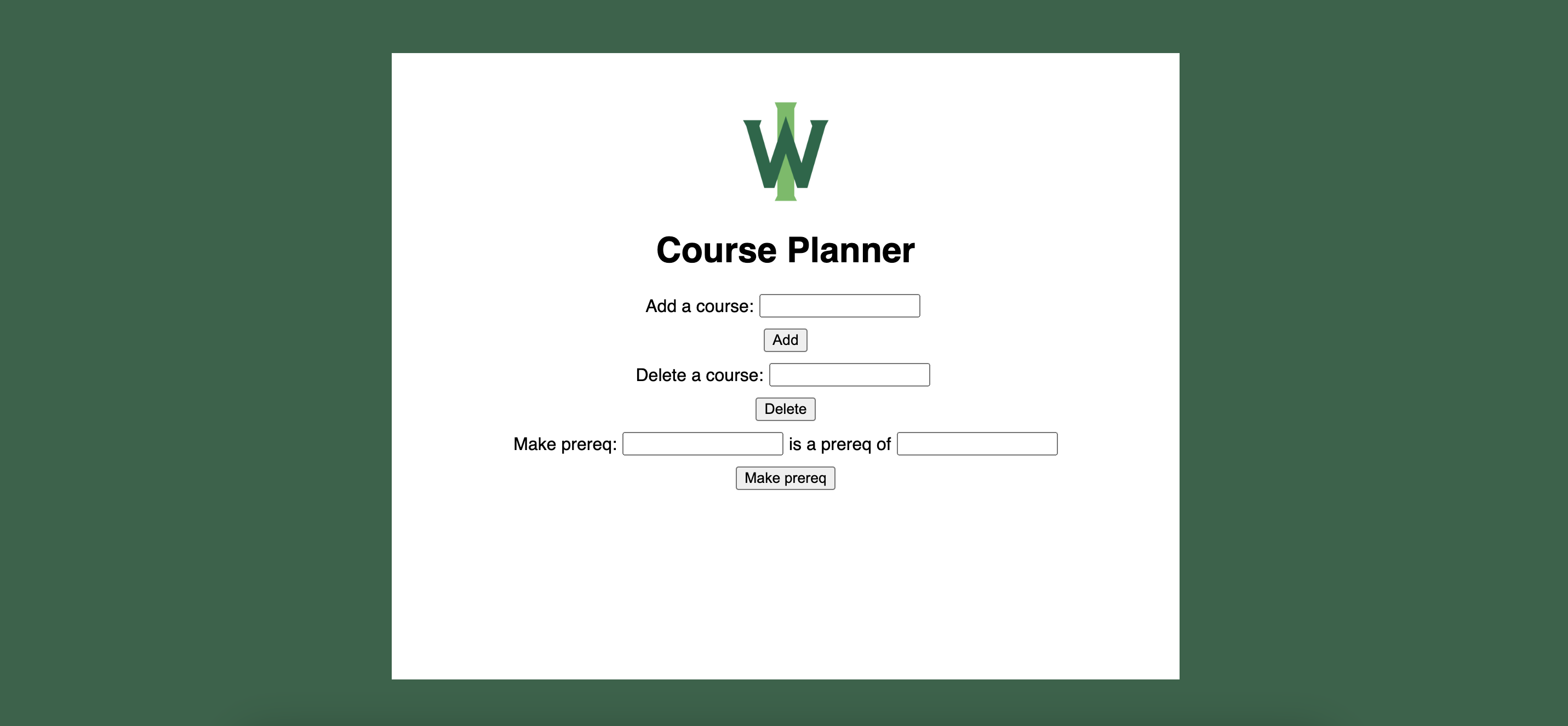
- the overall appearance of the Course Planner should match the screenshots in this document (font, colors, and so on).
- the hex code for the background color should be
#2e6449 - the IWU logo should be placed in the center of the white square (you can find this as a
.pngfile in the starter code) and the white square should be centered in the green background. - the Course Planner should have a button and input box to add a class, which should appear in a bulleted list in the open white space below
- the Course Planner should have a button and input box to delete a class
- the Course Planner should have a button and input boxes to create an arrow connecting a prerequisite class to another class, to show this relationship
To demonstrate the functionality required, please see the below screenshots and explanations.
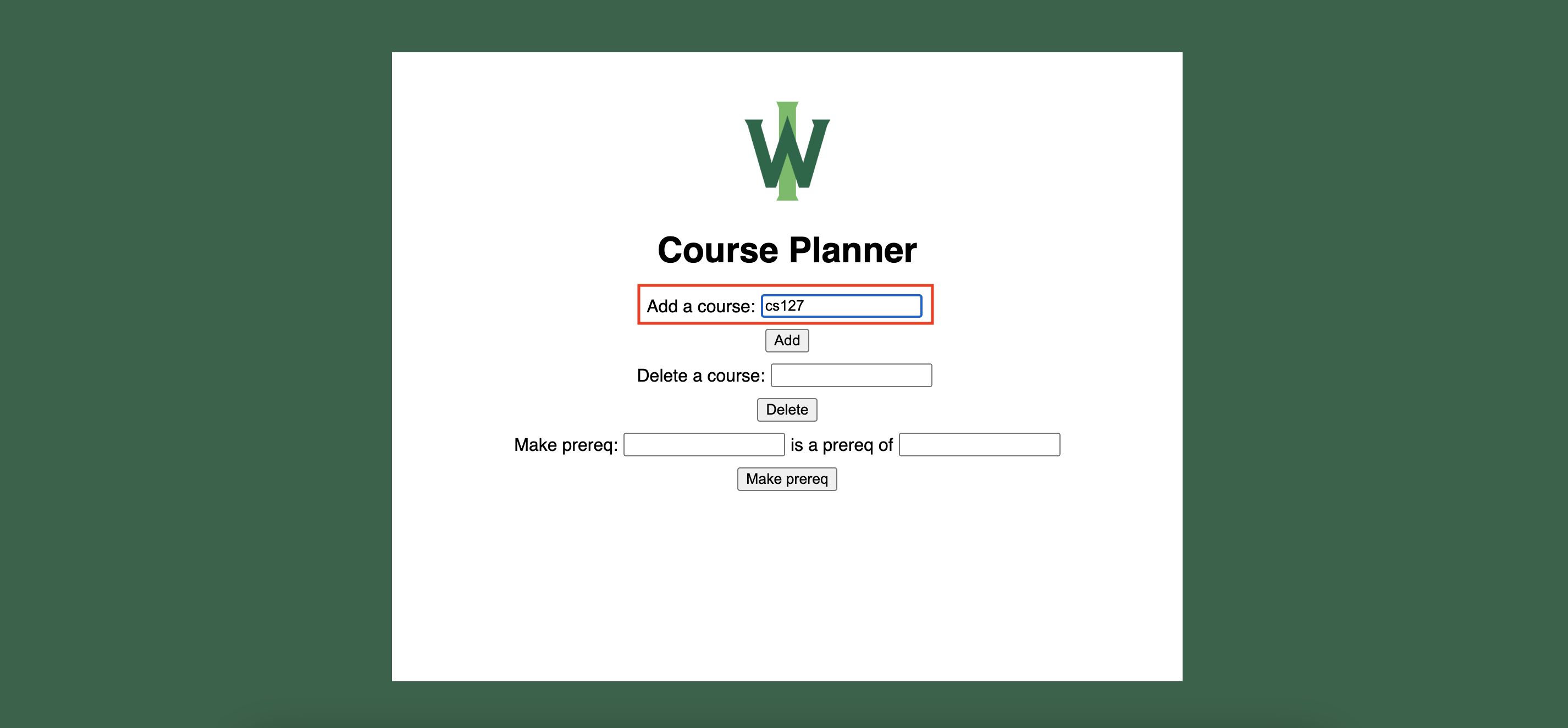
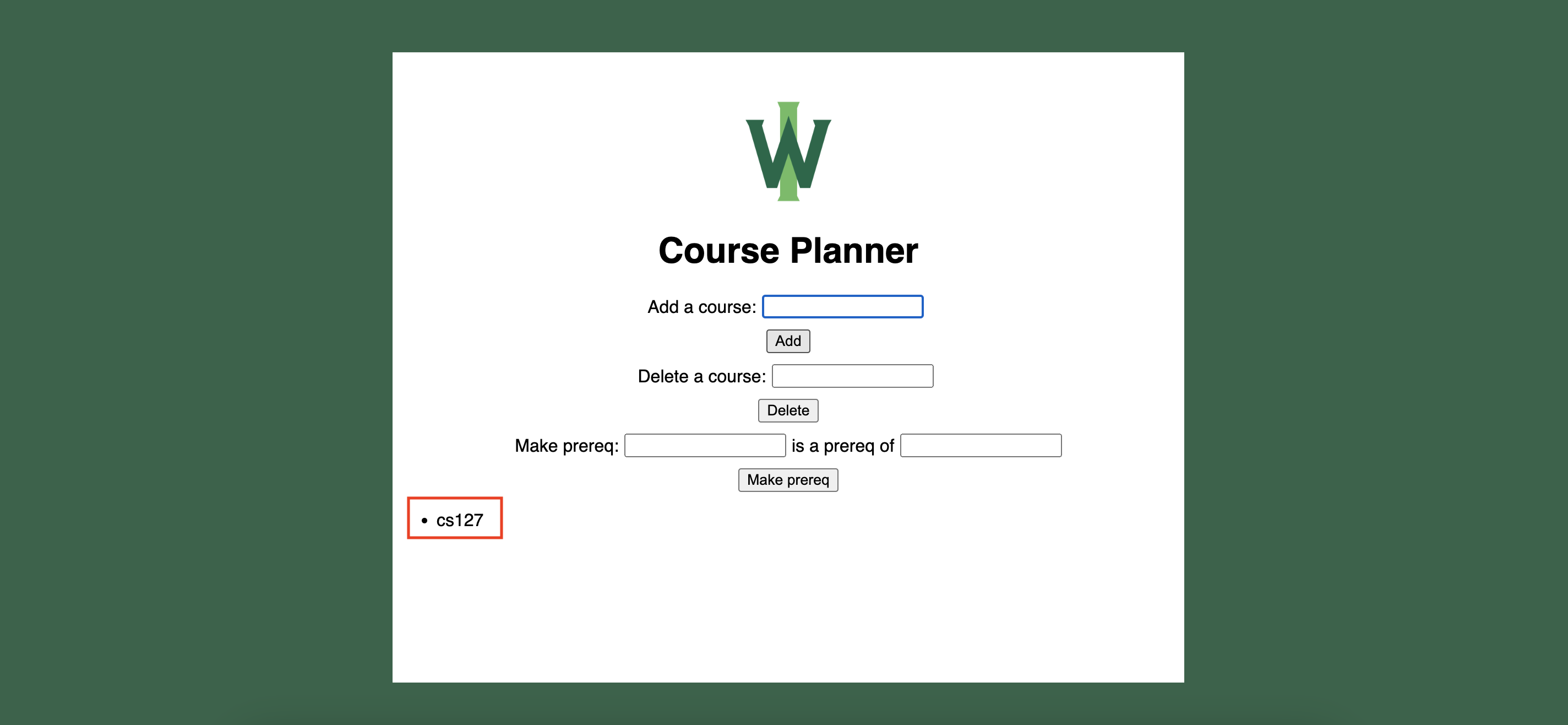
To add a class, the Course Planner should be able to accept a string, such as "CS127", and when the "Add" button is clicked, render that string in a bulleted list below.
Before: After:
After:

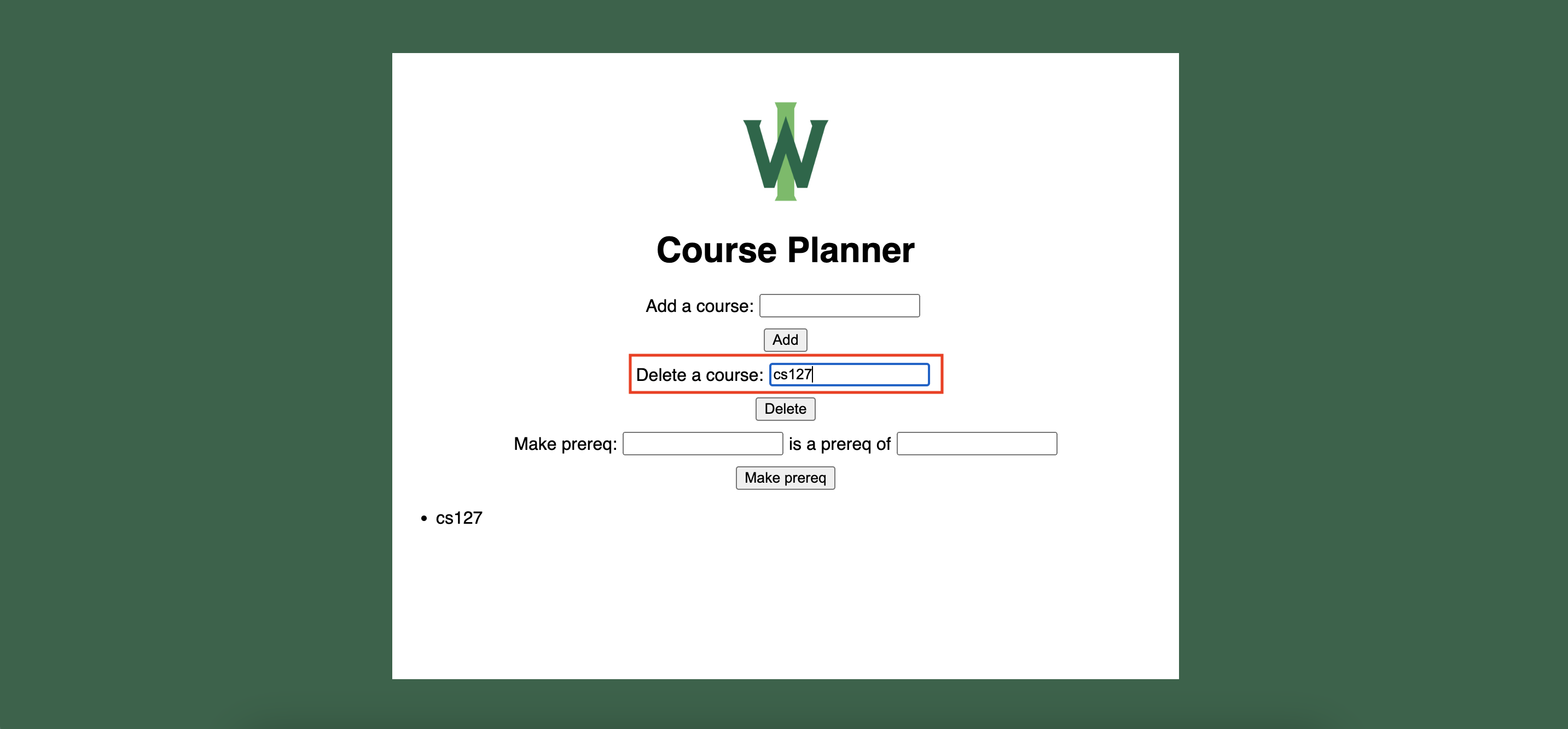
To delete a class, when the "Delete" button is clicked, for a given string provided in the input box, the Course Planner should delete that string from the bulleted list.
Before: After:
After:

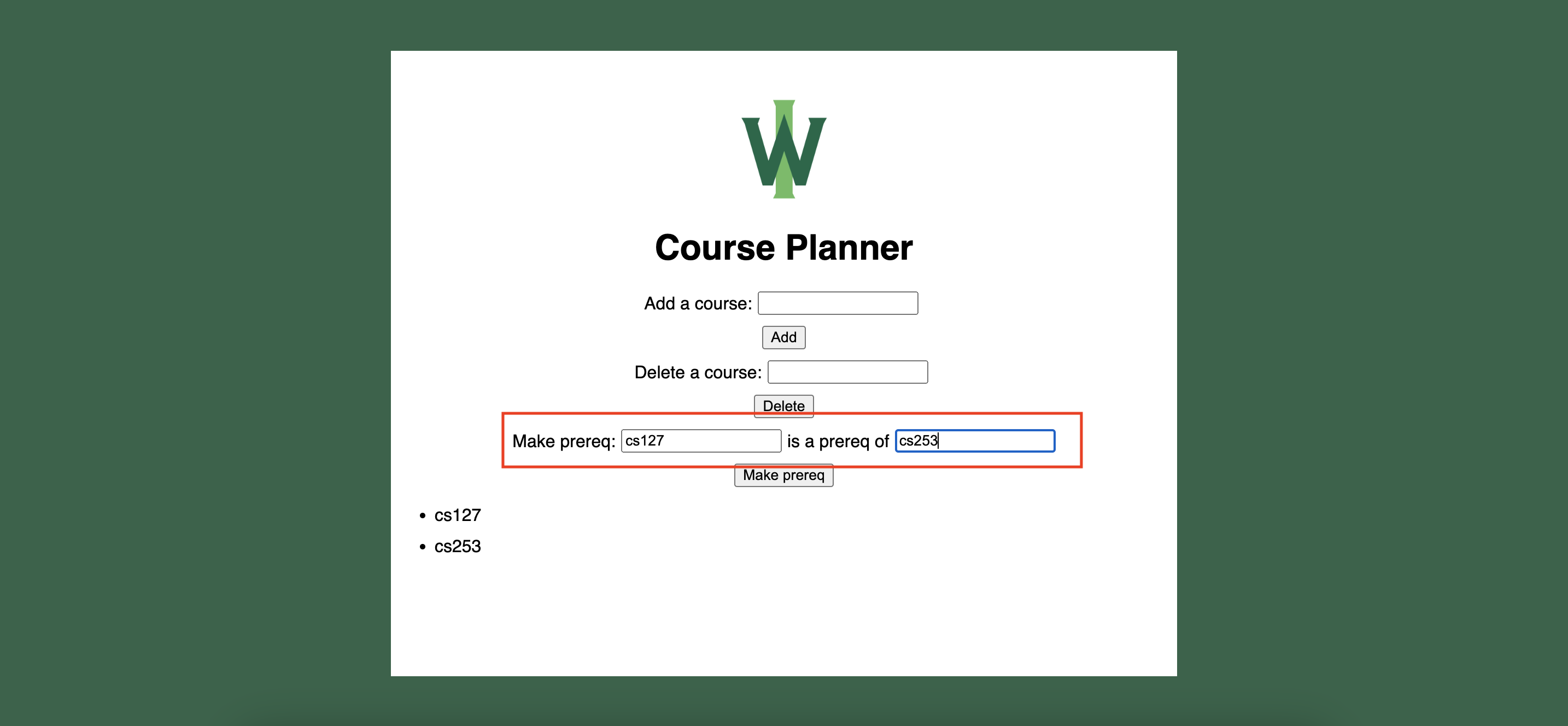
Finally, the course planner should be able to accept two strings each representing a class which has already been added
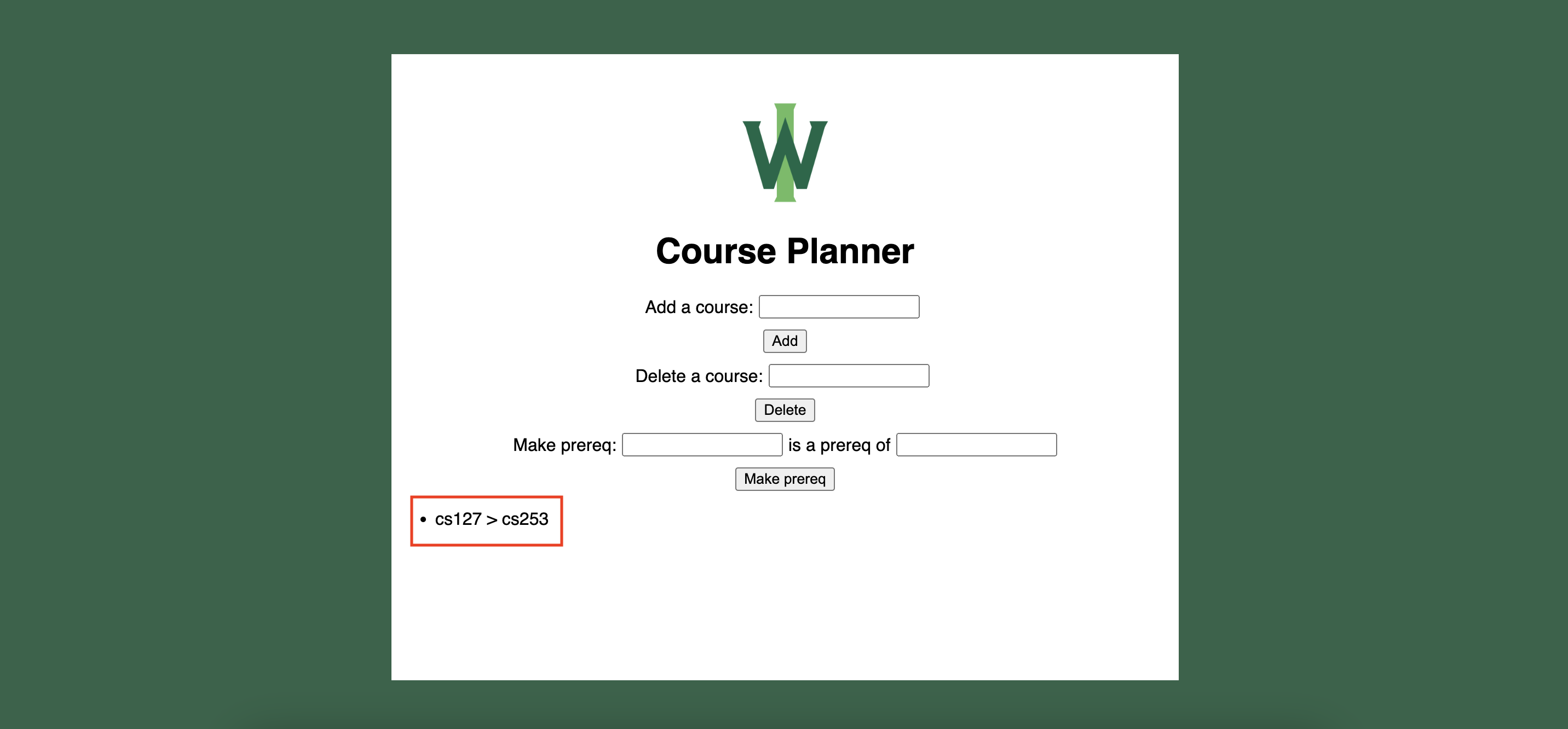
to the list, and add a > character between them to show that one is a prerequisite of the other.
This should be able to chain multiple classes together, like this:
 After:
After:

Aside from these requirements, please make sure that your Course Planner looks as much as possible like the Course Planner in the screenshots. With regard to specific design and style, these instructions are a bit vague, on purpose! In "real" life software development, a BIG part of working out requirements and figuring things out is asking questions and creating conversations. So, please leverage Piazza, office hours, and email as much as possible to get everything cleared up, if you have any questions about style expectations and design (and you should have some!).
Code
A note on code: we expect that you will turn in three files: an .html file, a .css file, and a .js file. The html and CSS
files don't need to include comments (unless you want to, or if it helps you) but the JavaScript file MUST include at least
function-level comments, meaning that there should be a comment above each function that you write describing what that
function is expected to do, and what the inputs (parameters) and outputs should be.
Extra Points
Beyond that, there will be the opportunity to earn extra credit along with Assignment 2! Extra points will be granted for any effort that goes beyond the bare requirements. Some ideas are:
- Including helpful links with
<a>tags to various resources, such as course descriptions in the Illinois Wesleyan catalog - Writing instructions for a user to follow in using the Course Planner: how-to guide, or what to do if something goes wrong
- Adding input validation: if a user inputs a string which doesn't follow the name convention of a course (for example, some string which begins with a known department and includes a course number), then display some error message on-screen and do not accept that input.
- Any code-level error handling (likely in JavaScript) catching unexpected inputs and handling weird outputs
- Interesting sorting or grouping logic when displaying courses: perhaps grouping all CS/MATH classes together when they are added, all PHYS/CHEM/BIO in another group, and so on
- Cool or more robust CSS: colors, fonts, sizes, placements (as long as the basics outlined above are there!)
- Anything else you want!! Get creative in making the Course Planner robust and fun!
Getting Started
If this seems like a lot of work, please do NOT be discouraged! For starters, we have a LOT of resources for you: office hours, Piazza, email, and many online and other text resources about all of these technologies. Importantly, you should feel very proud about this, because in completing Course Planner you are doing real, live software development!! And by including good documentation and thinking about requirements, you are already thinking like a software engineer, and in fact are DOING software engineering!! Keep a curious, open mind with this...try lots of things, make little changes, keep hitting that "refresh" button to see how certain changes are rendered in the browser. If you are still feeling overwhelmed or don't know where to start, try these steps:
- To begin, get the bare bones HTML working so that you have the elements you need and the architecture of your application.
- Then, work on the CSS of your application, making sure that the design elements are there.
- Finally, refine the JavaScript logic to meet the basic requirements.