Assignment4: Team Colors
Assignment created by Daniel GeorgeHello, everybody! For Assignment4, the Chicago Bears football team is deciding which of their team's colors to display on some marketing materials. They have reached out to you to develop an interactive web-based application to demonstrate their color choices. Using your powers of web development, it will be no trouble to help them out!
Starter Code
The starter code for this assignment can be found here. Here is what is included in the starter code:
- an empty
.pyfile for your Flask server - an
.htmlfile
Project Requirements
Here are the requirements outlined for you by the team (think of these as truncated user stories!):
- the overall appearance should match (more or less) the screenshots in this document
-
the Chicago Bears have two team colors they are choosing between for their marketing: dark navy (hex
#0A162B) and burnt orange (hex#C83803). - a user should be able to select a color and render that color as the background of some white sample text
Before you begin, make sure that you have Flask installed on your computer. To do this, you can use pip, as in:
pip install Flask on a Mac or Windows machine. If you need help installing pip, please let Daniel or
Anna know! (although you should by now have the ability to download software packages and you should have Flask
installed, as well).
The application should look and function like the following, in the below screenshots.
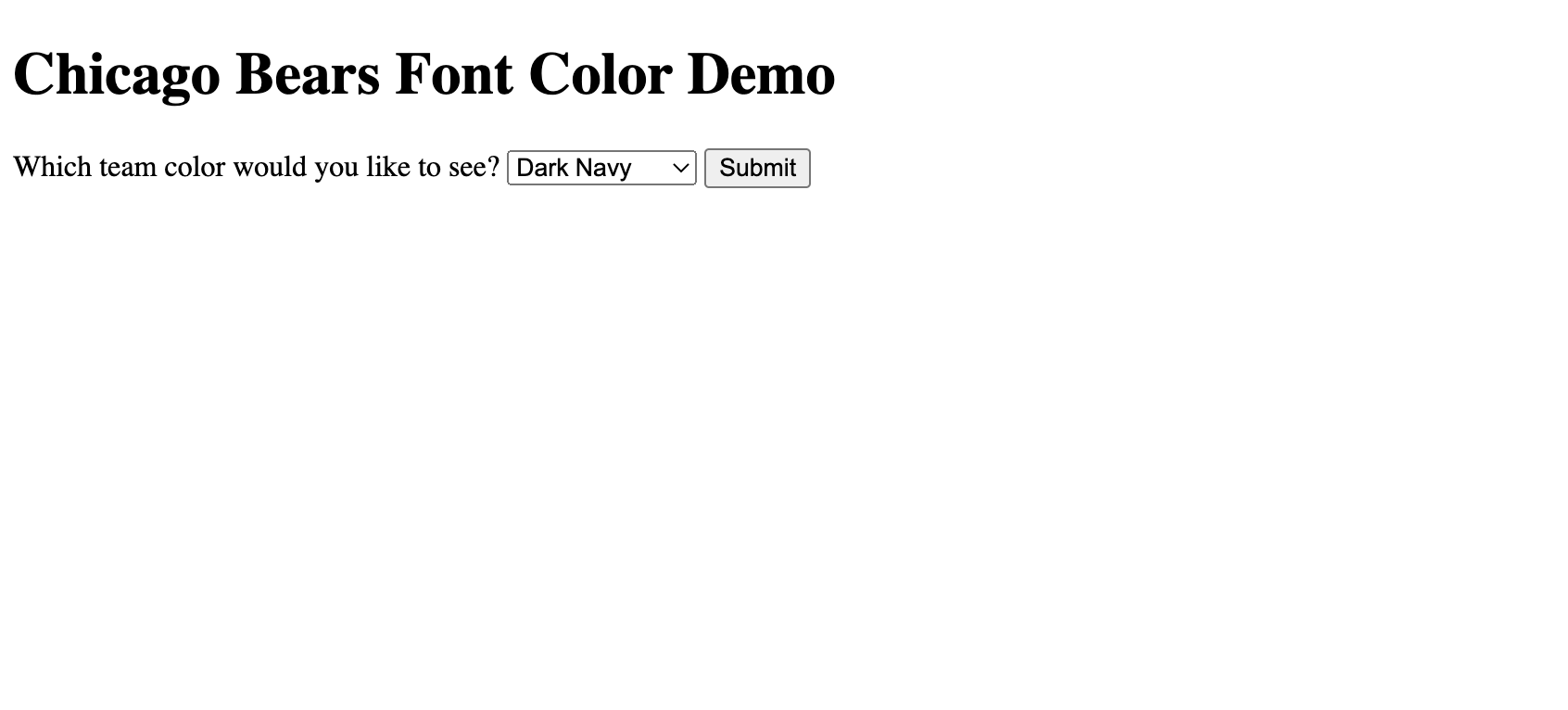
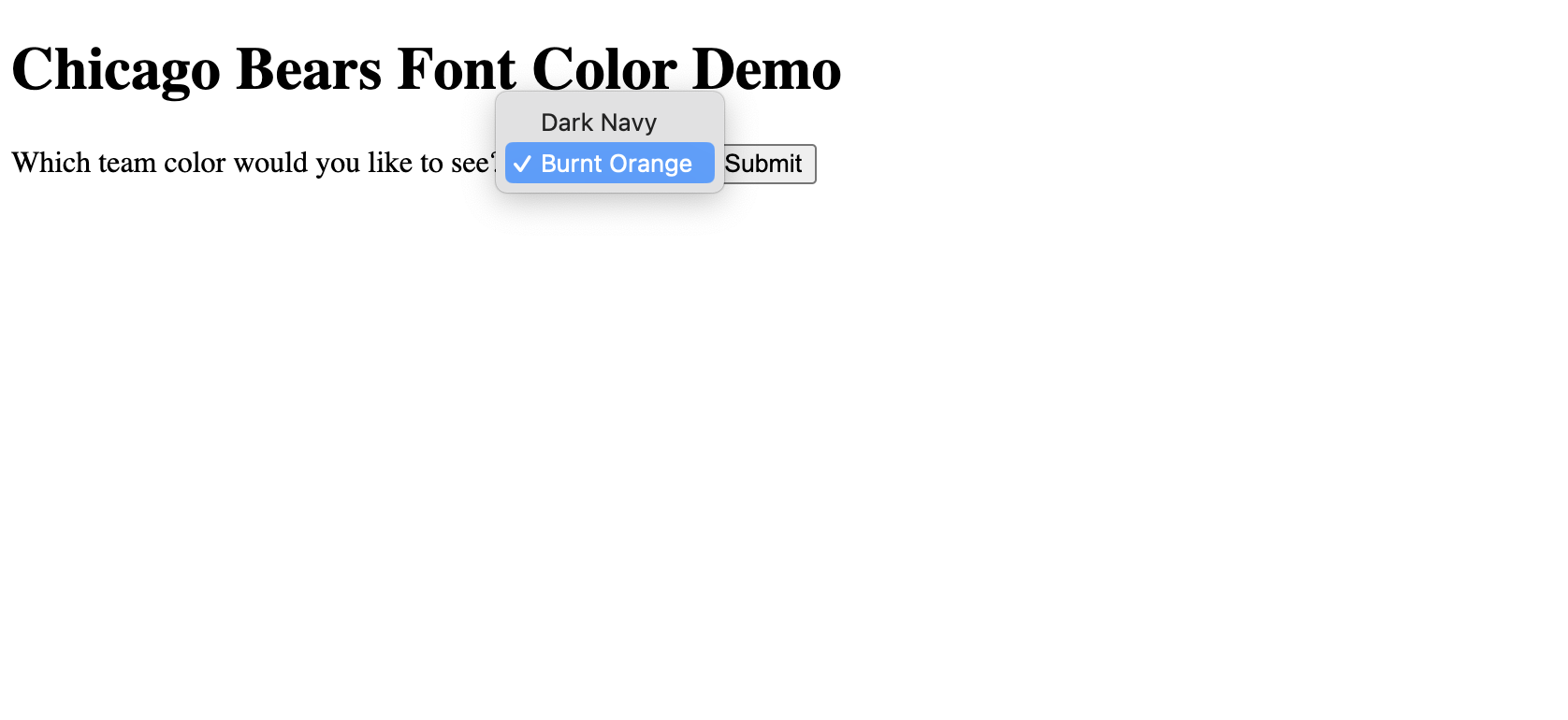
Landing page: Choices:
Choices:
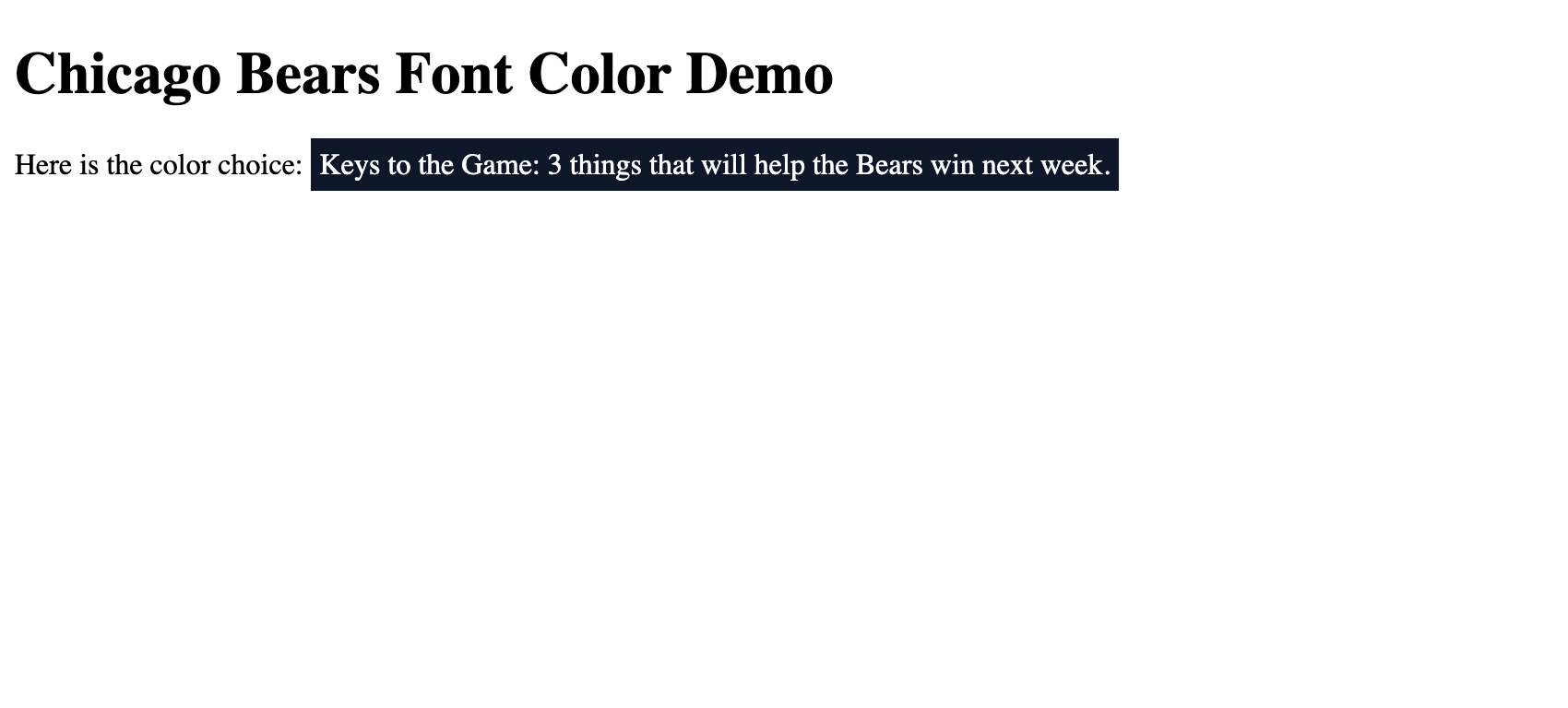
 After choosing "navy blue":
After choosing "navy blue":
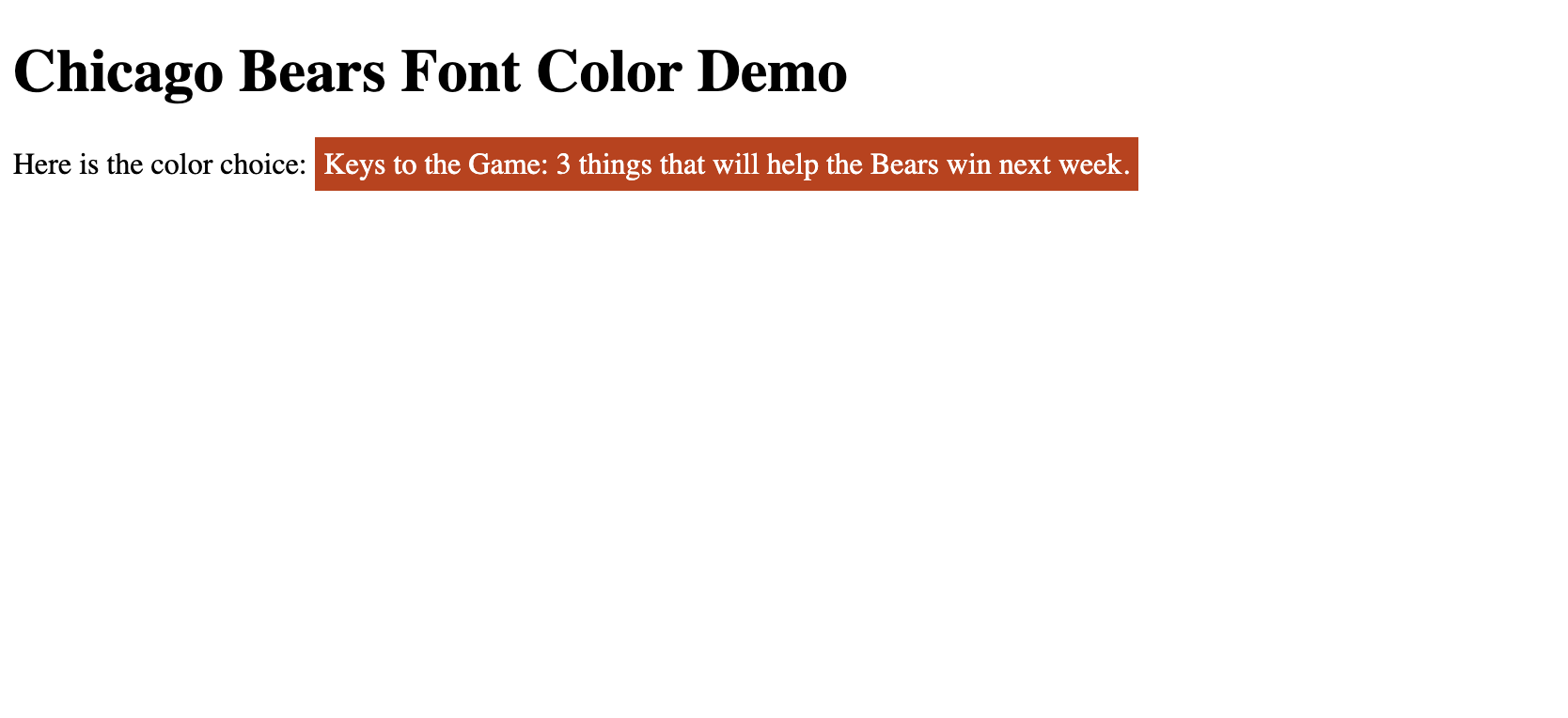
 After choosing "burnt orange":
After choosing "burnt orange":

Code
We expect that you will turn in two, or more, files: a .py file which contains your Flask server,
an .html file for your landing page, and any other HTML files that you may need to render. The
Python file MUST include at least function-level comments, meaning that there should be a comment above each
function that you write describing what that function is expected to do, and what the inputs (parameters)
and outputs should be (if any).
Getting Started
This project will require that you understand the basics of how Flask servers are meant to work. It will probably be helpful to refer back to Lab8, in which we explored Flask for the first time. Flask supports HTTP verbs like GET and POST, and you will need both of these for this assignment (for a refresher on HTTP verbs, check out this resource).
It might be helpful to understand how forms work in HTML, as well. The logic in your server should be straightfoward: think about what data that your app needs to GET, and what it needs to POST, and under what conditions it needs to do these things. For example: in this app, when a user makes a choice, that user will need to POST some value to your application (POST just means "send some data to your app").
Hopefully, this makes sense, intuitively: your app needs to "know" what a user selects. Your choice of how to go about sending this data is up to you, but it might make your life easier to look at forms, select, and options (and especially, how to send values when selecting an option).
As a gentle reminder, we have a LOT of resources for you: office hours, Piazza, email, and many online and other text resources about these technologies.